Image upload extension for ZetaBoards
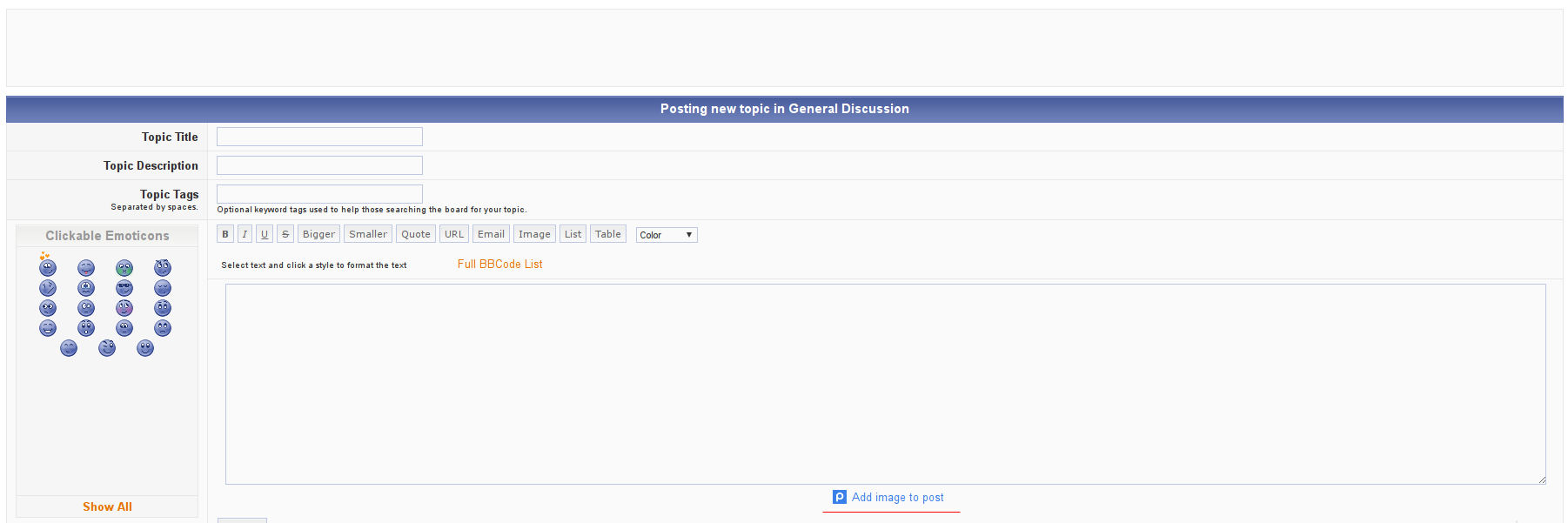
This extension adds a tool to quickly upload and attach images to posts. Images are uploaded to our website, so there is no need to worry about disk space or web server configuration. When an image is uploaded using this extension's button, BBCode for a thumbnail and a link to the original image is automatically generated and inserted into the post.
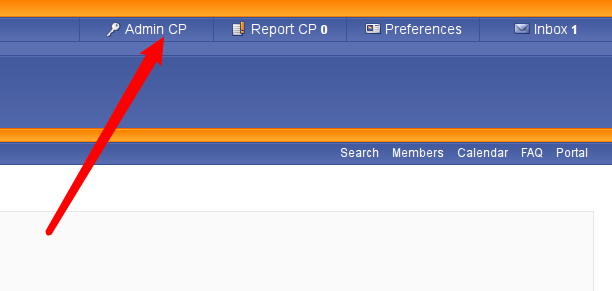
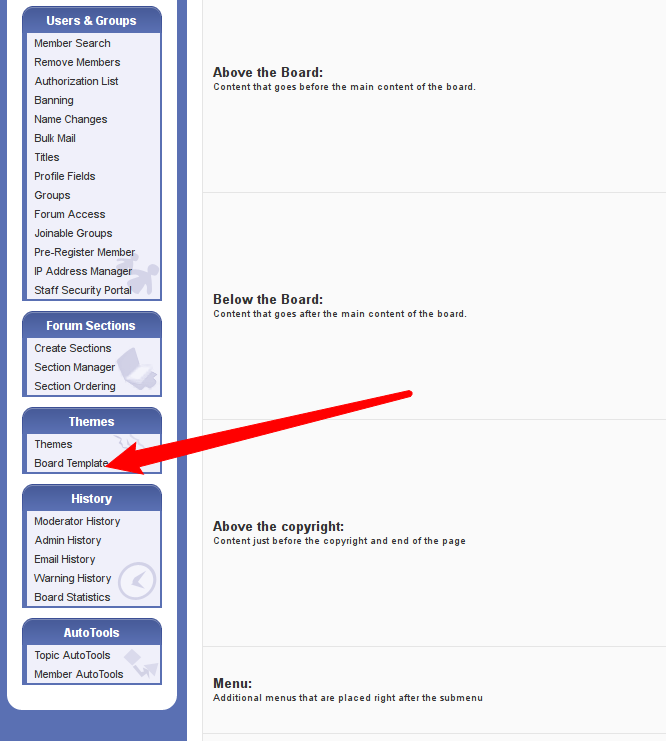
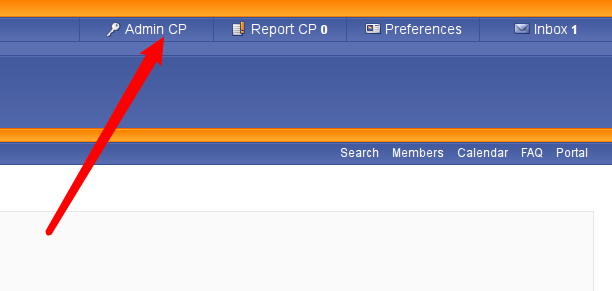
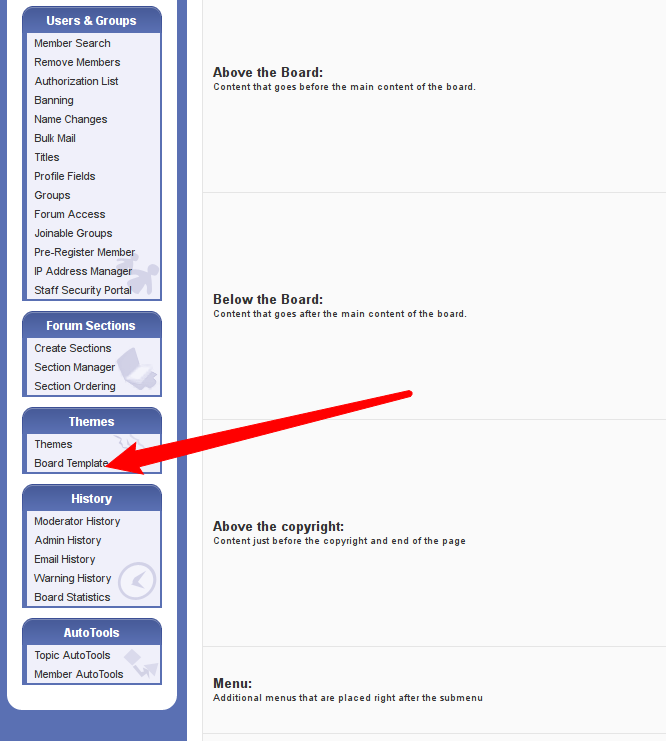
Installation instructions


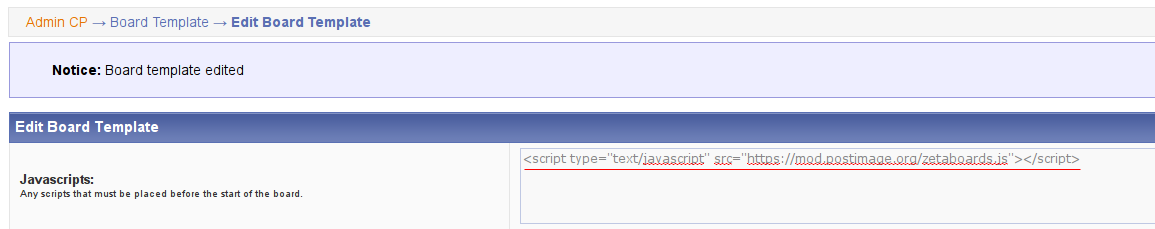
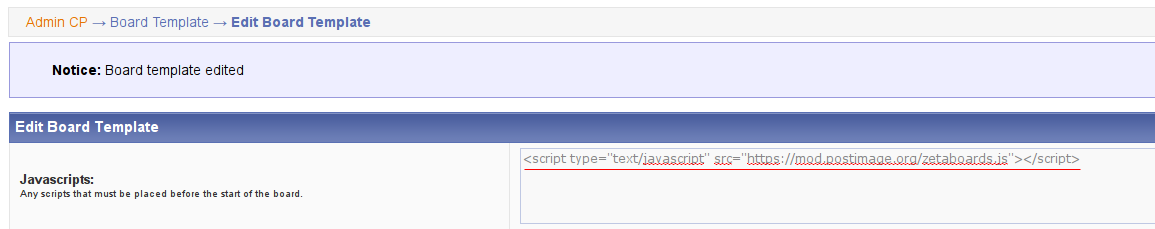
- Add the following code in the Javascripts section.
<script type='text/javascript' src='//mod.postimage.org/zetaboards.js' charset='utf-8'></script>
Installation complete. You can now use Postimage on your website.

Options
All versions of PostImage site plugins support a number of options to customize the user experience. The easiest way to set an option is to specify it in the address of the plugin. Options are separated by dashes and may be specified in any order. For instance, in order to switch a phpBB plugin to German and to specify that all images uploaded from the site are family-safe, you can import the plugin by editing the appropriate line to look like this:
<script type="text/javascript" src="//mod.postimage.org/phpbb3-de-hotlink.js" charset="utf-8"></script>If an option from a group is not specified, the default value for the group is used. The following options are currently supported:
Preview size
thumb(default) Use small (up to180 × 180pxin size) previews.hotlinkUse large (up to1280pxpixels wide) previews.
Language
Postimage button text can be displayed in a number of supported languages. You can use any of the following language names as an option.
afazbscacydadeeten (default)eses-mxeufilfrhahrigiditswkulvlthumsnlnouzplptpt-brroskslsr-mefisvtlvitktryoiscselbgmkmnrusrukkkhyheurarfapsckbnemrhibnpagutatethmykaamzh-cnzh-hkjakoAdvanced
You can customize options such as the appearance of the PostImage button by inserting a postimage_customize() function in your JavaScript code before the invocation of the PostImage plugin. The function should look as shown below: there are three objects that will be applied to the styles of the icon, the link, and the container. You can set any CSS properties there that you need.
<script type="text/javascript" charset="utf-8">
function postimage_customize() {
if (typeof postimage === "undefined") {
return;
}
postimage.style = postimage.style || {};
postimage.style.link = {"color": "#3a80ea", "vertical-align": "middle", "font-size": "1em"};
postimage.style.icon = { "vertical-align": "middle", "margin-right": "0.5em", "margin-left": "0.5em"};
postimage.style.container = {"margin-bottom": "0.5em", "margin-top": "0.5em"};
/* Add more customizations here as needed */
}
</script>If you do not want to override the default values but only want to modify or add a specific style option, your function should probably look like this:
<script type="text/javascript" charset="utf-8">
function postimage_customize() {
if (typeof postimage === "undefined") {
return;
}
postimage.style = postimage.style || {};
/* Specify different options for the same style separately */
postimage.style.link["color"] = "green";
postimage.style.link["text-decoration"] = "none";
postimage.style.icon["border"] = "1px solid black";
postimage.style.container["padding"] = "2px";
/* Add more customizations here as needed */
}
</script>Support
Please contact us if you have any problems or questions. We can even help you integrate your website with us for free!